•
January - February, 2024
Content Management System for Blog
Supera Link offers electronic SIM cards (eSIM) to its customers who want to travel internationally. They have a blog page on their website with posts about travel and technology.
Visit site
January - February, 2024
Content Management System for Blog
Supera Link offers electronic SIM cards (eSIM) to its customers who want to travel internationally. They have a blog page on their website with posts about travel and technology.
Visit siteProject Responsibility
In this project, I was in charge of creating the user interface (UI) for a dashboard used to manage blog content or a Content Management System. This was my first attempt at creating a SaaS design. It was an invaluable experience with lots of lessons to be learned. While not starting from scratch, I transformed the current wireframes into high-fidelity designs, but some of the screens still need to be made, so those will also be my work too.
The project's task
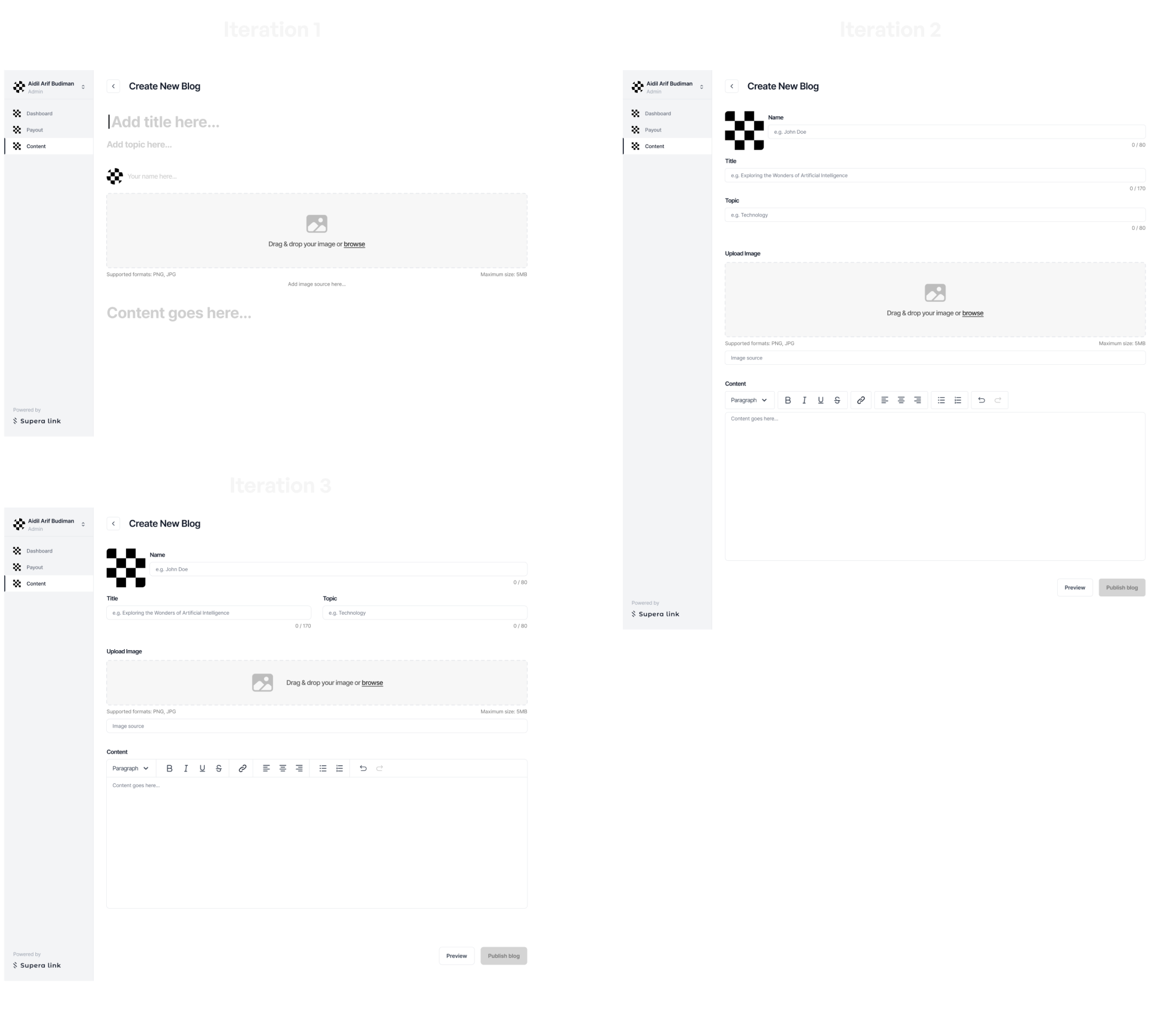
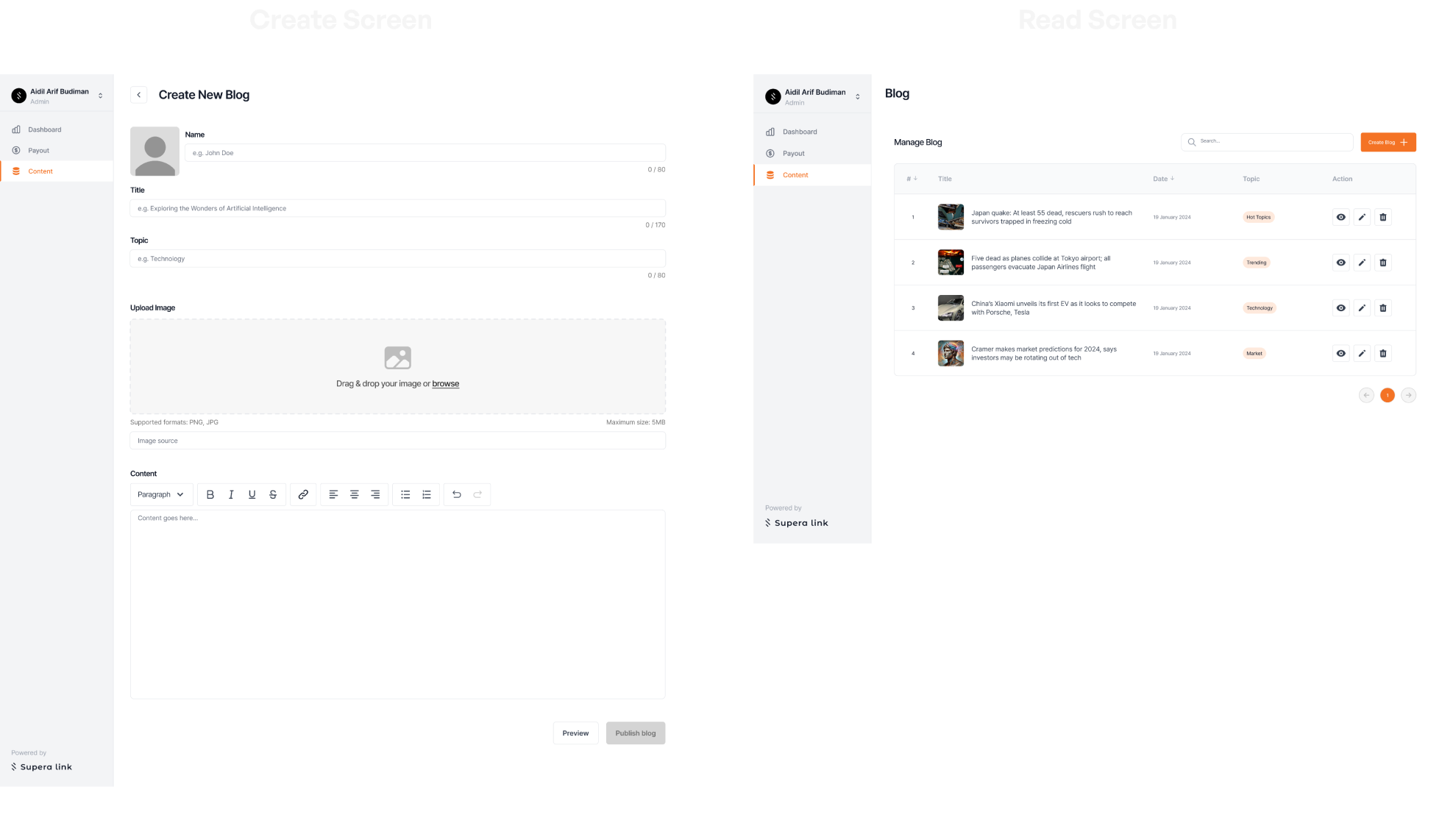
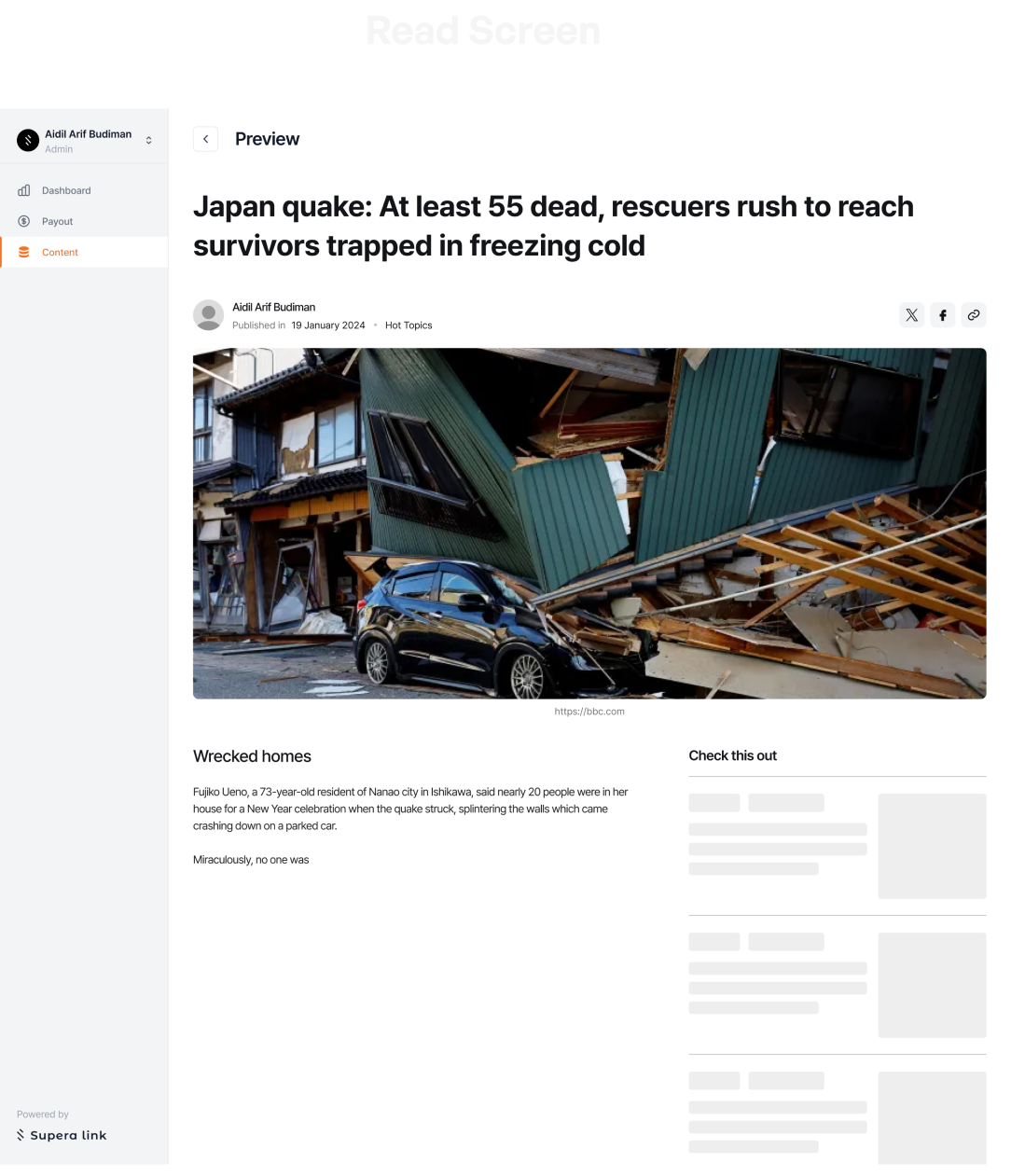
So my goal in this project is to create a design from scratch (apart from the sidebar, which is already done), so I need to design only for the screens that have not yet been created. A table for the list of blogs (CMS), the Create Blog Screen, and the Preview Blog Screen provide the total number of screens that I need to design.
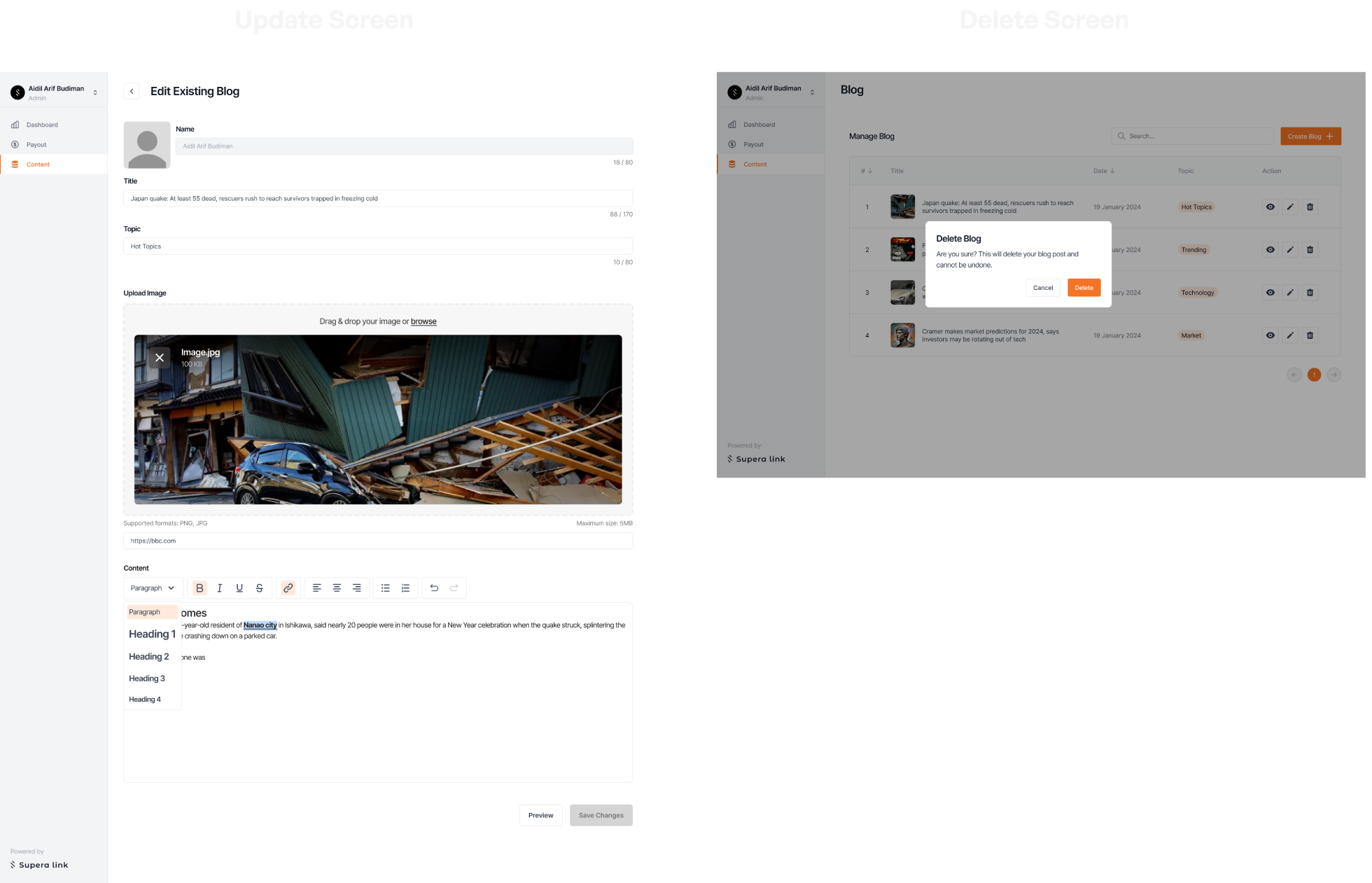
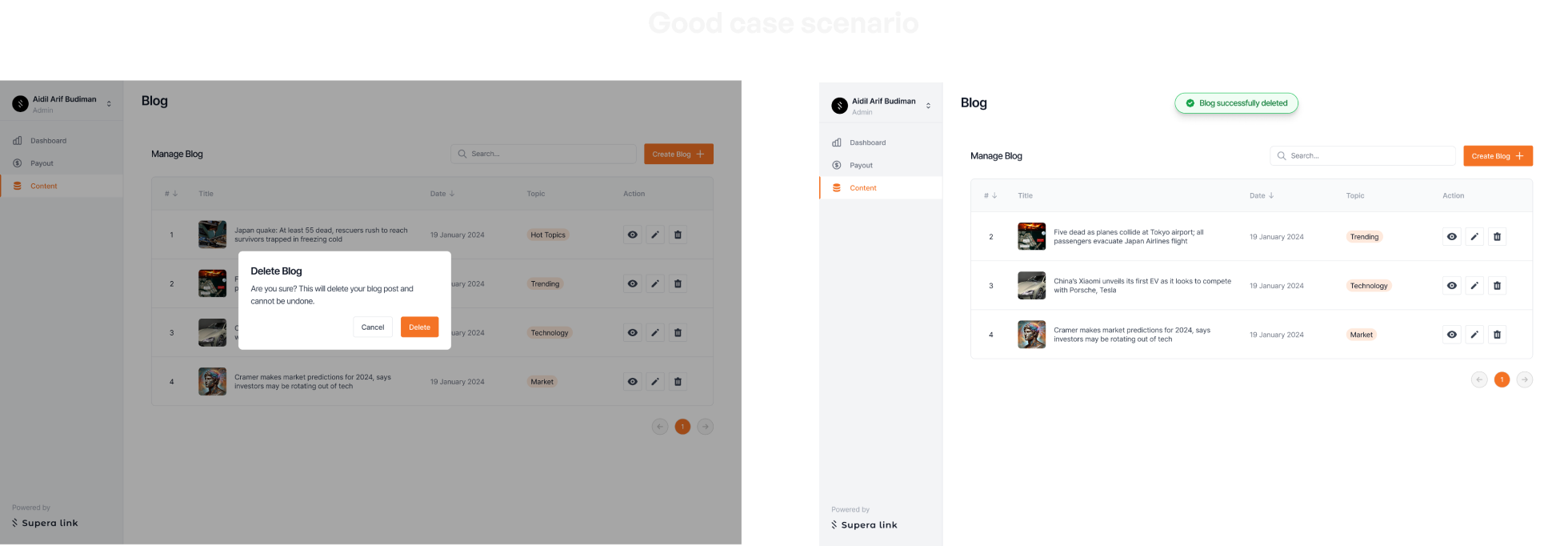
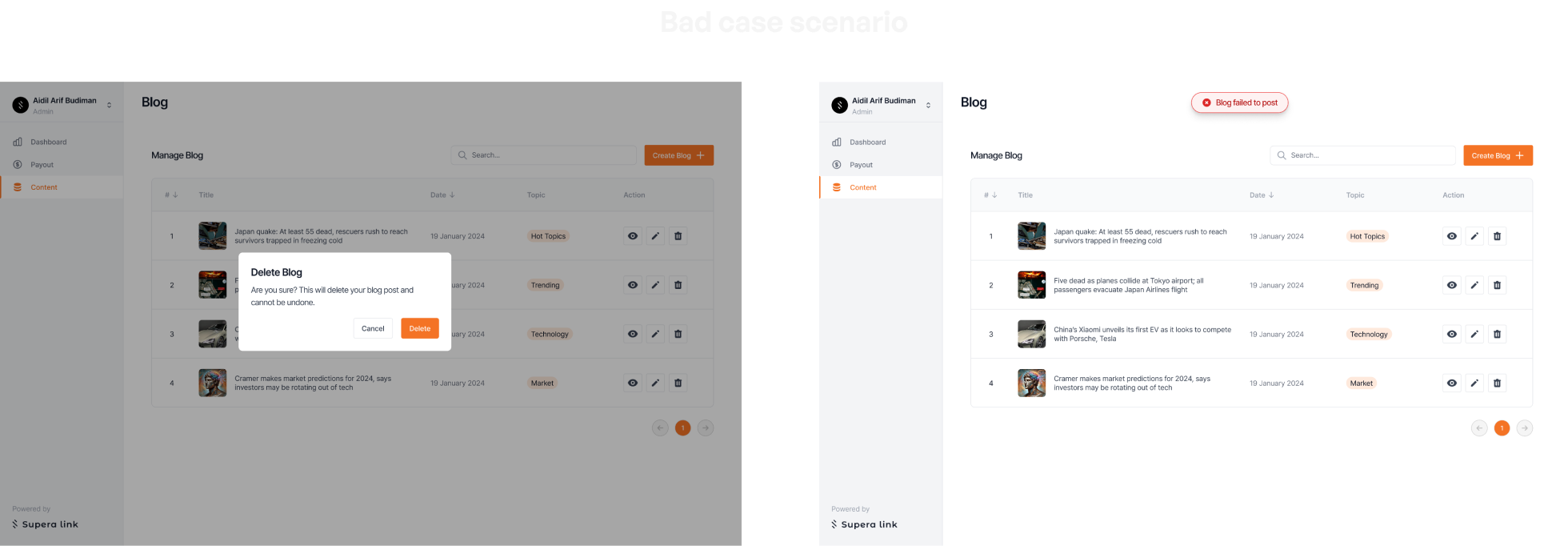
I was also in responsible for designing the Create, Read, Update, Delete (CRUD) Screen, as well as others like Good Case Scenario and Bad Case Scenario to take off the design to the front-end developers and give them a better understanding of how the function
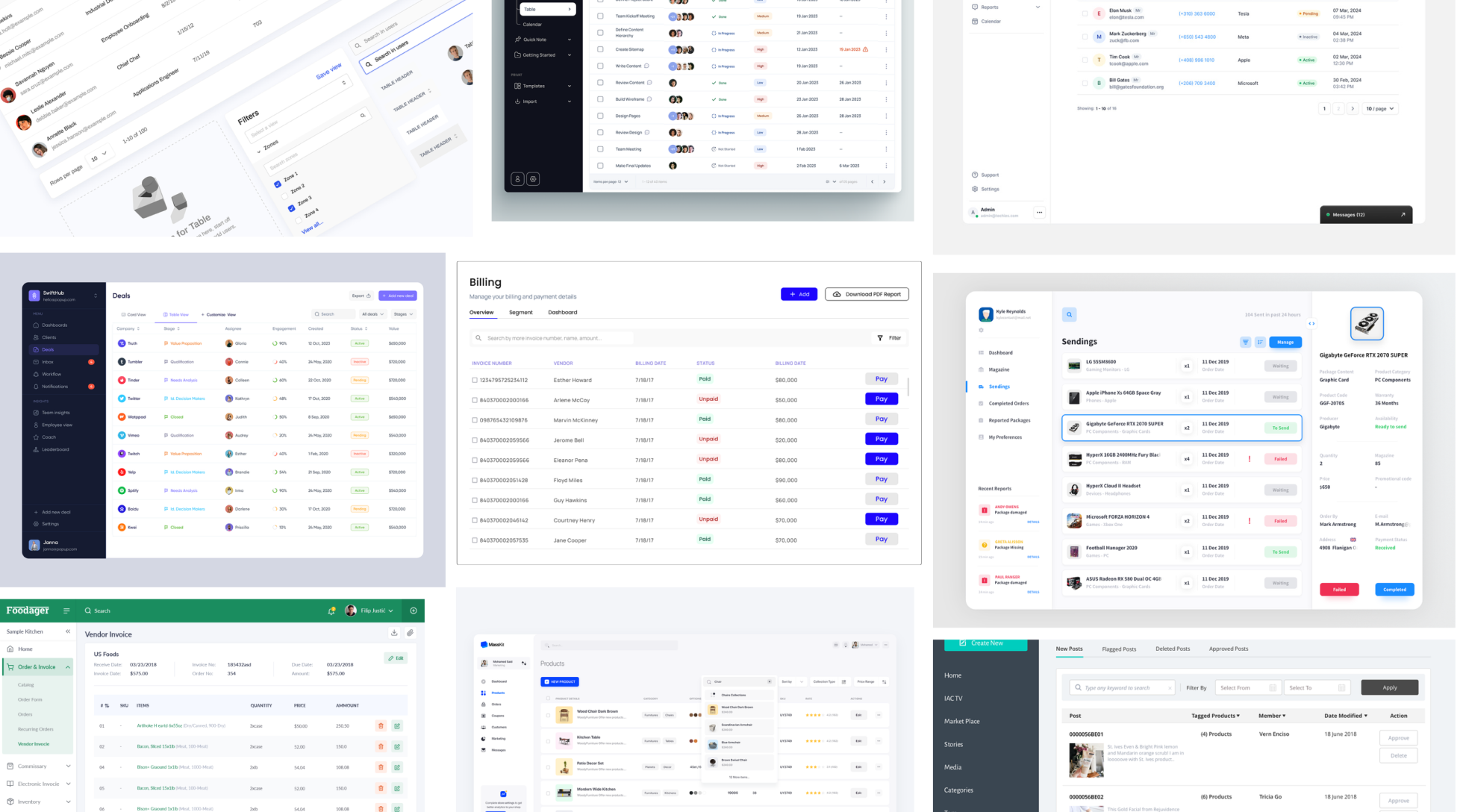
Gather as many reference designs as possible
To begin with, I normally try to gather as many reference designs as possible that are relevant to the project, such as suggestions for what to include on the screen, how it should work, and what components to include. Once I have an idea of what has to be included, I look for design inspiration from other designs that are similar to the project.

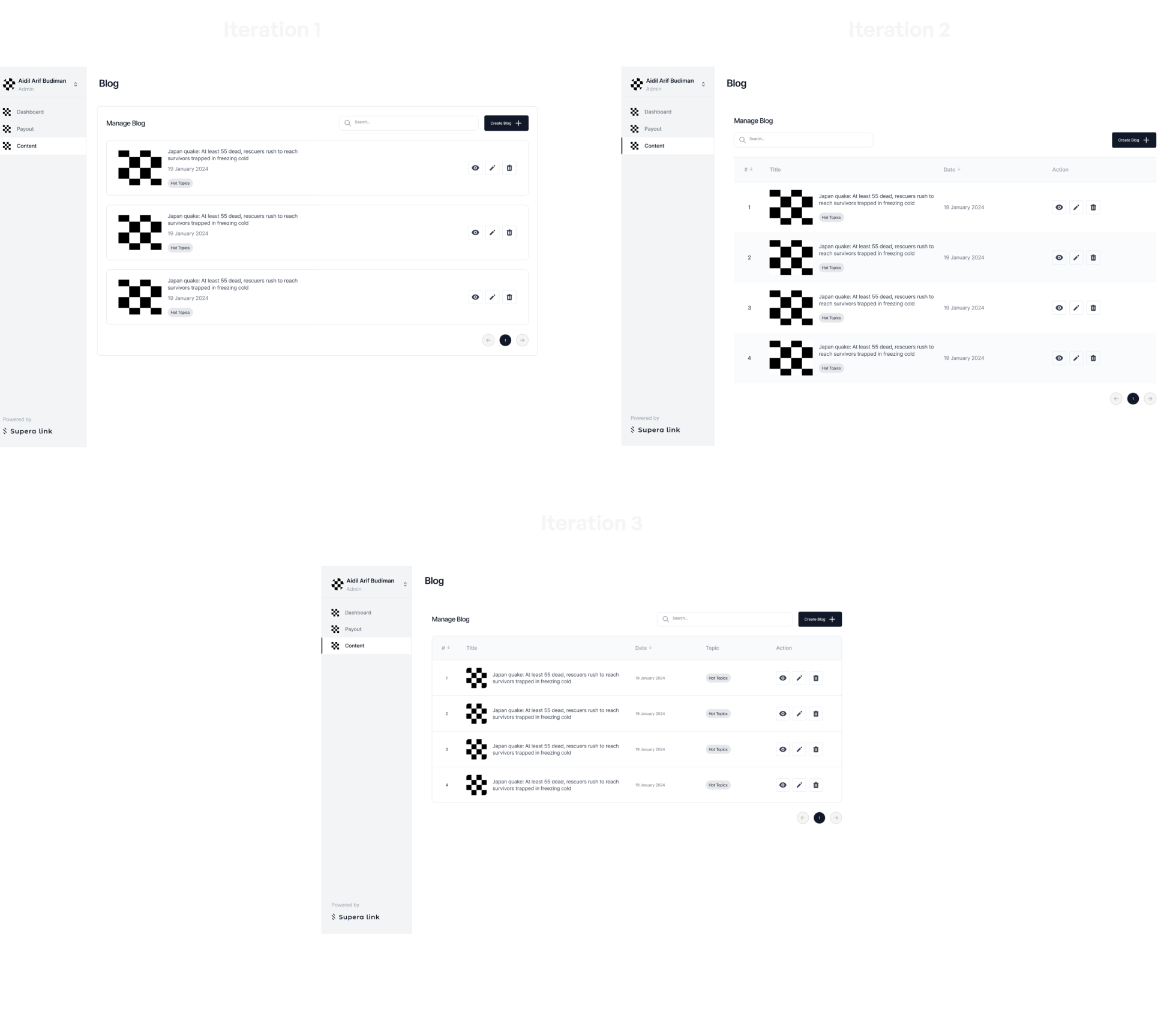
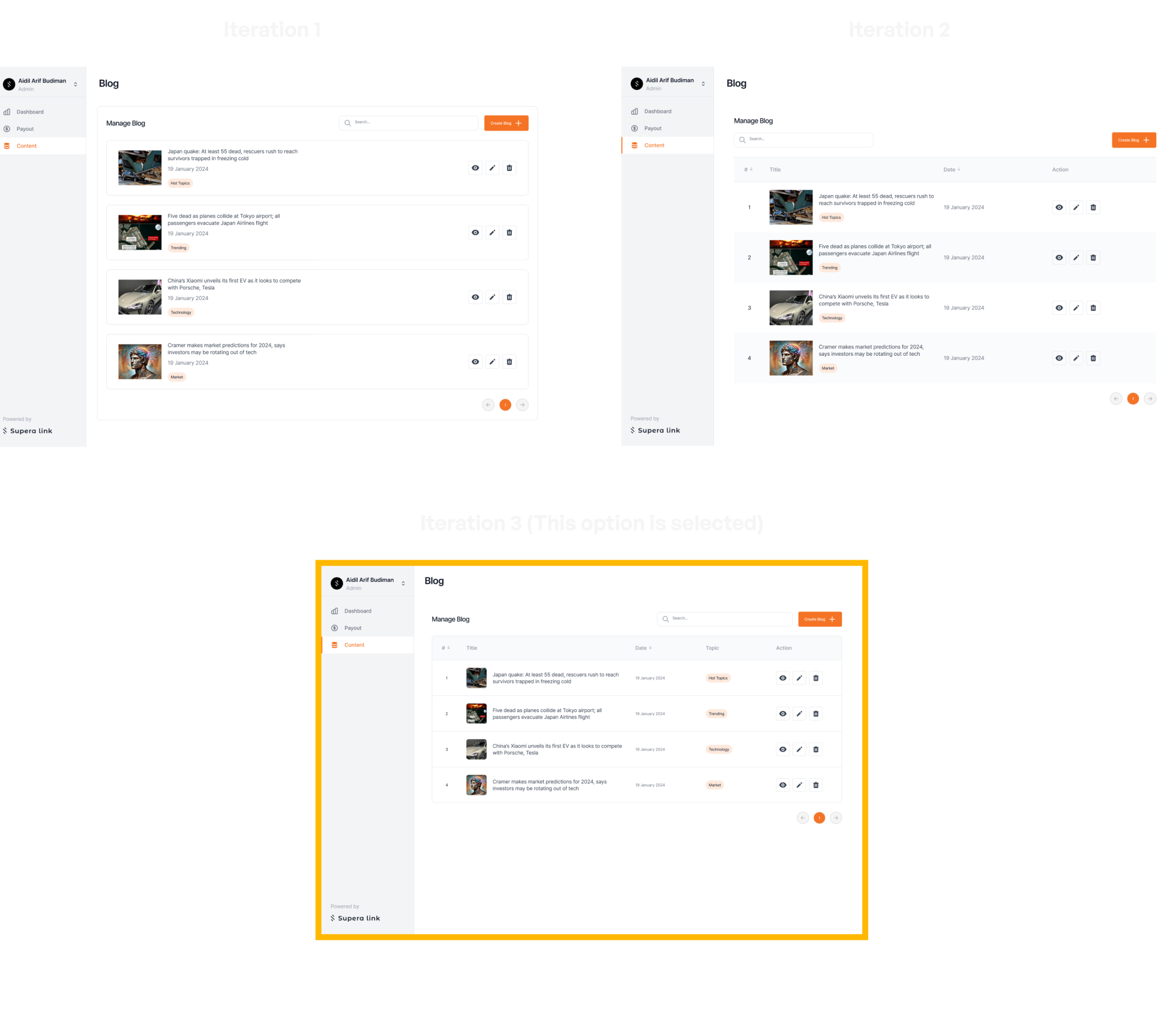
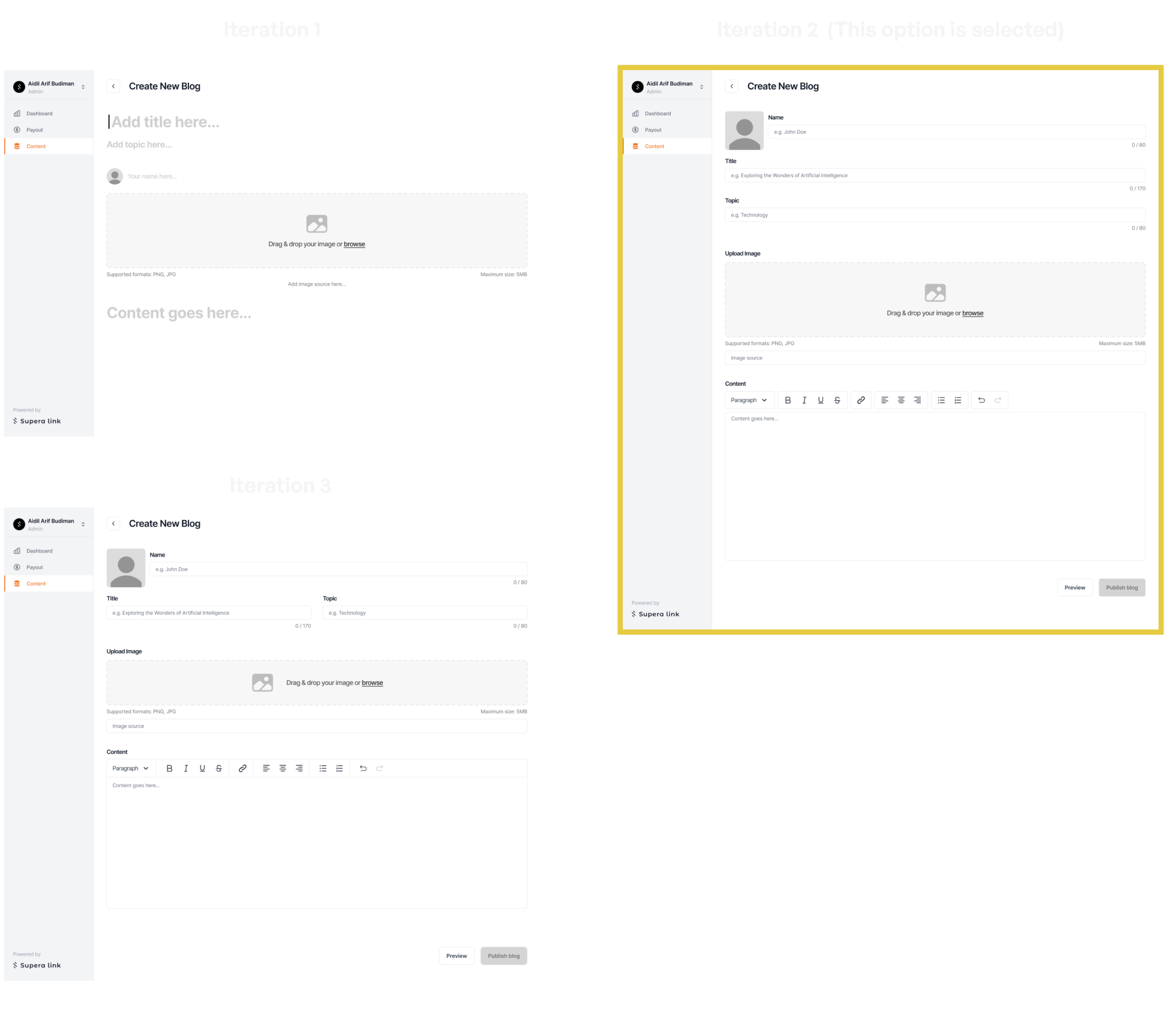
Turning the wireframe into High Fidelity Design
After making some iterations of layouts, I transformed them into a High Fidelity design to ask for feedback from my design lead on which one is the best match for the project. Instead of relying on my design lead, I also share my opinion on which iteration fits the project.


Design others function
After receiving input from my design lead and deciding on which design to use, I began designing additional functions such as the Create, Read, Update, Delete (CRUD) and good/bad case scenario.





Result
Working on this project taught me a lot about designing from scratch, such as how to gather information for components to include in the design, how to manage what should be prioritized first, and, most importantly, how to create CRUD and good/bad case scenarios.